728x90
반응형
SMALL
프로토타입
질문 1. 프로토타입이 무엇인가요?
- 프로토타입은 해당 객체(Array, Object)에 메서드를 가지고 있지 않더라도, 객체를 생성한 생성자 함수 prototype 프로퍼티에 있는 메서드들은 [[Prototype]]라는 연결 통로를 통해 상속 받아 마치 자신의 것처럼 사용할 수 있도록 합니다.



※ proto 와 [[Prototype]] 같다고 생각함
질문 2. [[prototype]] 대해서 설명해주세요.
- [prototype]는 객체를 생성한 생성자 함수의 prototype에 접근할 수 있는 연결 통로 역할을 합니다.
질문 3. 프로토타입 체인에 대해서 설명해주세요.
- 어떠한 메서드를 호출했을 때 자기 자신에서 찾고, 만약 없을 경우 [[Prototype]]로 이어진 각 prototype에 모두 접근하여 해당 메서드를 사용할 수 있다.
- ※ 스코프 체인과 유사하다.
예시
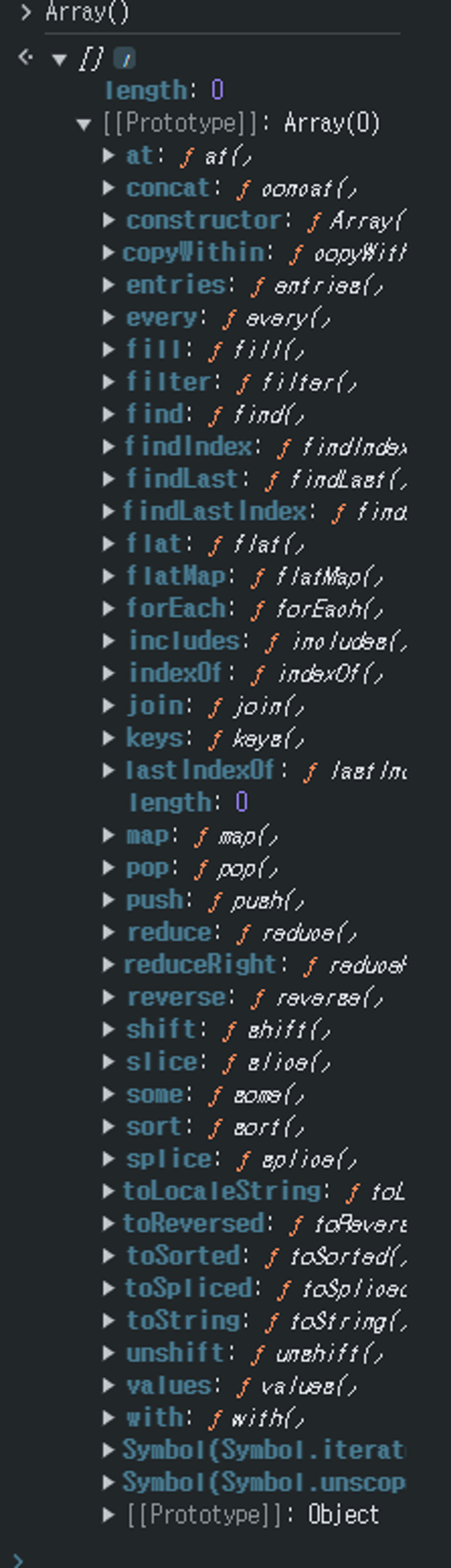
- Array에서 최상위 부모인 Object의 메서드인 toString을 쓰는 예시)
const arr = [1,2]
arr.toString() // '1,2'

- Array에서 최상위 부모인 Object의 메서드인 toString을 사용하여 1,2를 문자열로 만든 것이다.
질문 4. __proto__ 접근자 프로퍼티와 prototype 프로퍼티를 사용하는 주체가 어떻게 다른지 설명해보세요.
- __proto__ : 모든 객체가 가지고 있고 사용한다. 객체가 자신의 프로토타입에 접근하거나 교체하기 위해 사용한다.
- “prototype” : 생성자 함수가 사용하며 constructor가 가지고 있다. 생성자 함수가 자신이 생성할 인스턴스의 프로토타입을 할당하기 위해 사용한다.
질문 5. in연산자에 대해 설명하고, in연산자 대신 사용할 수 있는 메서드를 적어주세요.
- in 연산자는 객체 내에 특정 프로퍼티가 존재하는지 여부를 확인합니다.
- in연산자 대신 ES6에서 도입된 Reflect.has()메서드를 사용할 수 있다.
728x90
반응형
LIST
'FE' 카테고리의 다른 글
| [스터디] 6주차 자바스크립 (모던 자바스크립트 deep dive) (0) | 2025.01.28 |
|---|---|
| [스터디] 5주차 자바스크립 (모던 자바스크립트 deep dive) (0) | 2025.01.28 |
| [스터디] 3주차 자바스크립 (모던 자바스크립트 deep dive) (0) | 2025.01.28 |
| [스터디] 2주차 자바스크립트 (모던 자바스크립트 deep dive) (1) | 2025.01.28 |
| [스터디] 1주차 자바스크립트 (모던 자바스크립트 deep dive) (1) | 2025.01.28 |