FE
[트러블 슈팅] 회원 등록 페이지 Create시 modal 창 닫히는 문제
올바른생활부터
2024. 3. 12. 13:55
728x90
반응형
SMALL

js로 토이 프로젝트를 하는 도중 트러블 슈팅(?)이 발생하여 이번 기회로 트러블 슈팅 첫 기록을 남기려고 한다. 나중에 같은 오류와 버그를 마주했을 때 문제해결 과정 기록을 보고 쉽게 해결할 수 있다는 바램이다.

목차
1. 문제 발생
2. 문제에 대한 정보 수집
3. 원인 추론
4. 문제 해결
1. 문제 발생
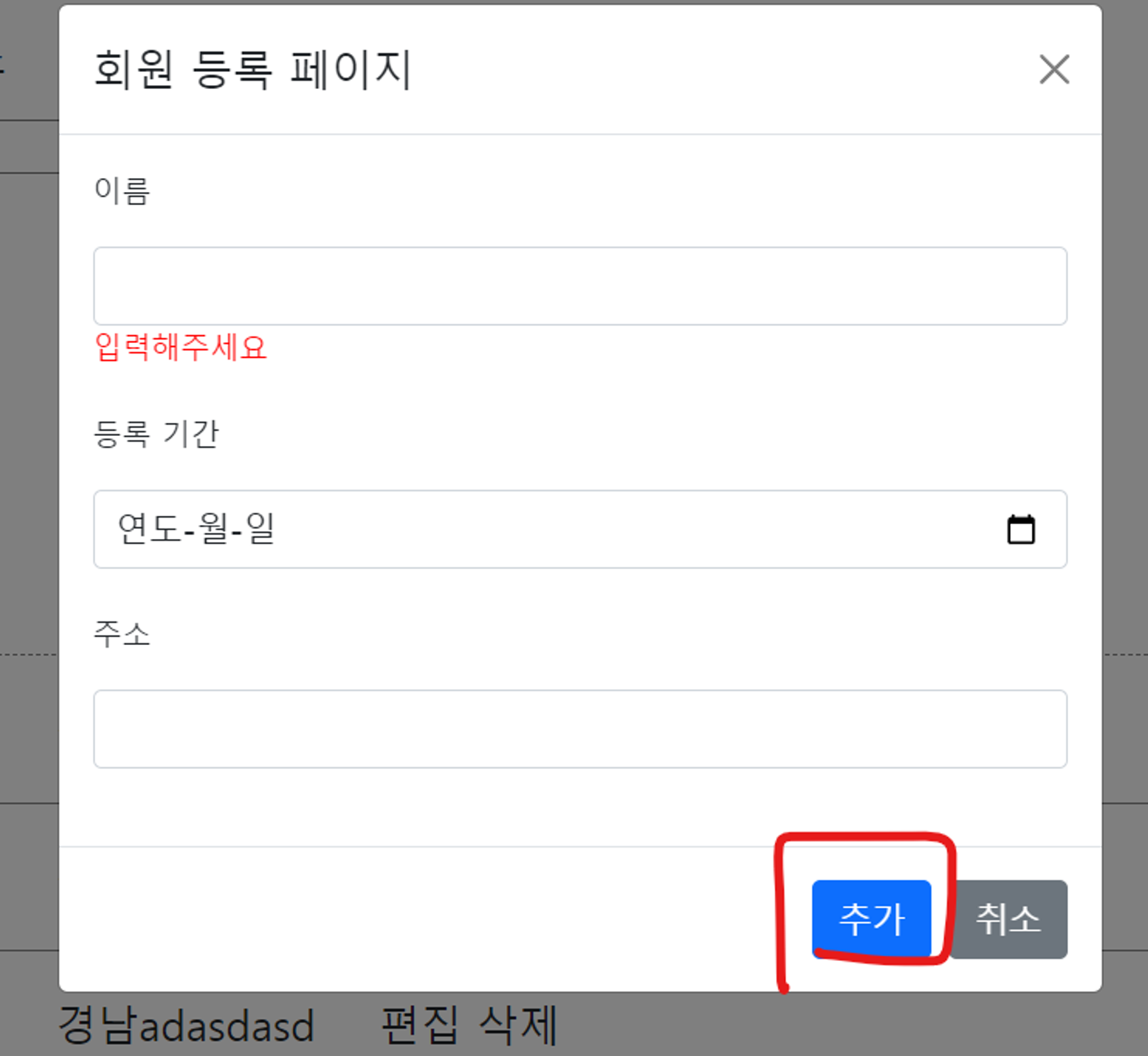
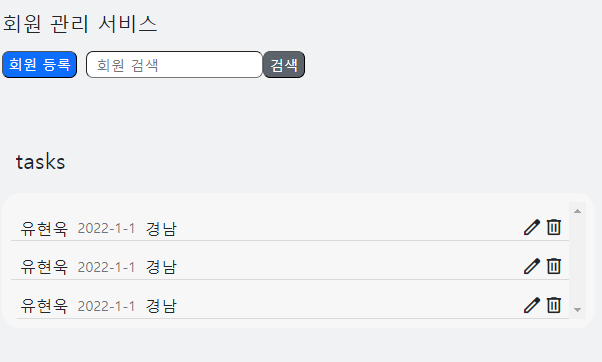
회원 등록 페이지에서 빈 문자열에서 추가를 하면 유효성 검사로 막혀서 modal창이 닫히지 않아야 한다. 그런데 회원 정보 추가하고, 등록한 후 다시 회원 등록 페이지에서 빈 문자열을 등록하면 modal창이 닫히는 문제가 발생하였다.


const $add = document.getElementById("add");
/* 유효성 검사 */
const formValidation = () => {
if ($textInput.value === "") {
$msg.innerHTML = "입력해주세요";
} else {
successData();
$add.setAttribute("data-bs-dismiss", "modal"); // 유효성 검사 성공 시 모달 창 닫히는 속성 추가
$add.click(); // "data-bs-dismiss=modal"에 연결된 모달 창 닫히는 역할
}
};
<button type="button"class="btn btn-secondary"data-bs-dismiss="modal">취소</button>
위 코드를 보면 $textInput에 값이 빈 문자열이면 실패하고, 문자열이 있으면 성공인데 왜 이런 에러가 발생한걸까?
2. 문제에 대한 정보 수집
$textInput의 값이 빈 문자열일 때, "입력해주세요"라는 메시지가 출력되고, modal창이 닫히지 않아야 한다. 그러나 처음 유효성 검사를 통과한 후에는 $add 버튼에 data-bs-dismiss="modal" 속성이 추가되어, 이후에는 $textInput의 값이 빈 문자열이더라도 modal창이 닫히는 것을 확인이 되었다.
3. 원인 추론
이는 $add 버튼에 data-bs-dismiss="modal" 속성이 유효성 검사와 상관없이 계속 유지되기 때문에 발생하는 것으로 보인다. 이 속성은 버튼이 클릭될 때 modal창을 닫는 역할을 하기 때문이다.
4. 문제 해결
이 문제를 해결하려면 "유효성 검사 후에 modal창 닫히는 설정 제거"해야한다. 이렇게 하면 $textInput의 값이 빈 문자열일 때는 modal창이 닫히지 않고, 그렇지 않을때는 modal창이 닫히게 된다.
const $add = document.getElementById("add");
/* 유효성 검사 */
const formValidation = () => {
if ($textInput.value === "") {
$msg.innerHTML = "입력해주세요";
} else {
successData();
$add.setAttribute("data-bs-dismiss", "modal"); // 유효성 검사 성공 시 모달 창 닫히는 속성 추가
$add.click(); // "data-bs-dismiss=modal"에 연결된 모달 창 닫히는 역할
// 폼 유효성 검사 후에 모달 창 닫히는 설정 제거
$add.removeAttribute("data-bs-dismiss");
}
};

728x90
반응형
LIST